感覺上,失去想像力已經不是一天二天的事了,可能是從小看了太多好萊塢的電影,覺得這個世界上已經有人負責產生想像力,我只要負責欣賞別人的想像力就好了....
SONY這支手機廣告很有趣的描述了小朋友天馬行空的想像力,但是我想這段8歲小孩一分鐘的想像力,可能是他那40歲,在廣告公司上班的老爸帶領了20個人的創意小組,花了2個月的時間研究了佛洛依德對兒童心理的研究報告,再加上20位兒童行為學家組成的研究團隊,寫出一份400頁報告後編出來的情節。算是用了精密的科學方式,精準的詮釋了兒童內心深處無限的想像....
這就讓我想到養豬這件事....幾十年前,如果老王在養豬,豬就養在自已家的後院裡,餵餵從鄰居家吃剩的廚餘,一方面算是幫鄰居清掉垃圾,一方面豬也吃的開心。豬養大了,老王就把豬帶到市場賣了,然後拿了錢回去養家,再買條新的小豬,日子就這樣一直過下去了。
但是幾年前,有家好心的飼料公司,送了些便宜的基因改造飼料來給老王,這些豬說也神奇的吃了後就一夜大一寸,但是偶而會生些小病,但是沒關係,另外又有家好心的藥廠會送給老王免費的藥,只要加到豬的飼料裡,就能藥到病除。開心的老王從來沒想到養豬可以這麼容易,但是一頭一頭豬賺要賣到什麼時侯,這時侯好心的銀行又借了一大筆錢給老王說要就要做大啊,老王借了錢就蓋了棟新的豬舍,買了一百頭豬,用了不再便宜的飼料,不再免費的藥,用科學的方法餵大他的豬.....愈科學的方法,就讓老王對豬是怎麼長大的愈來愈不能理解...但是飼料公司和藥廠都說那不重要,只要餵了他們新研發的添加物,都能解決豬生小病的問題...結果老王只好向銀行借更多的錢來買更多不知道是為了什麼用的添加物.....那不去花錢加添加物可以嗎?當然不行,政治人物已經收了藥廠的政治獻金,制定了一條法案,規定豬農一定要照著飼料廠、藥廠的方法養,不然就可能會檢測出什麼聽都沒聽過的怪病,讓你不能賣到市場去...
我想後續的發展複雜的我沒辦法再描述了,什麼國際外交壓力,什麼全民健康把關,什麼選票考量....養豬這件事已經不再是把豬養大拿去市場賣錢這麼簡單的一件事了。原本一個人可以養大一頭豬的這個生意,後來變成了一百個人(飼料廠、藥廠、銀行、政治人物、中盤商、大盤商....)一起來養一頭豬,那每個人當然都要分一杯羹,那一頭豬要賣多少錢當然不是老王一個人能決定的了,最後老王日子有過的比以前好嗎?錢可能也沒多賺一點,但是背了一屁股飼料廠、藥廠、銀行、政治獻金....的債.....經濟就是這樣發展起來的...那怎麼可能不泡沫化呢?
怎麼會從想像力講到養豬去了....這篇算碎碎唸的...
2012年3月23日 星期五
2012年3月19日 星期一
2012年3月8日 星期四
樂田麵包屋(遊戲)上架了
先來說說當初怎麼會有這個遊戲好了。最初的想法是樂田這家麵包店想做一個iphone app來介紹他們的經營理念,就像是其它企業的app一樣,你點進去就介紹公司理念,像是什麼“我們的理念是先求不傷身體,再講求療效”之類的話,接下可能有些產品介紹,什麼我們的麵粉是從長白山的天山雪蓮旁的千年小麥粹練而成之類的講產品是由什麼珍貴的食材做出來的....最後可能頂多再加個facebook按讚的功能。
後來我就拿出我女兒最愛的cooking mama給樂田看說“如果能做得像這樣,把做麵包的過程變成一個遊戲就很酷了。沒想到這個無心的idea,就這樣的讓大家無異議的一致通過了。所以在同樣的預算下,幫自已原本2個月的工作,搞了半年才完成......
雖然說這只是一個遊戲,但是當初我們在討論這個遊戲的定位時,給了它一個很大的使命,就是讓玩家可以在遊戲的過程中,除了能夠獲得烘焙過程的知識外,更能瞭解到如何去品嚐到麵包的最佳風味。
先來介紹一下這是個怎麼樣的遊戲。即然是從cooking mama來的idea, 那當然先要選擇你要做的麵包。每一款麵包玩家都可以選擇是要先練習烘焙,還是直接挑戰開始烘焙。這2個的不同在於練習烘焙是有包含提示的,正式烘焙就是沒有提示的。而且練習是可以一直重覆練習同一個步驟直到熟練為止,正式烘焙就是失敗了也沒辦法重來,直接進入下一步驟。
在這裡我先不一一介紹每個關卡的過關方式,留點驚喜讓各位玩家自已去發掘應該會更有樂趣。
這個遊戲最特別的是,當你過關後,你可以到任何一個樂田麵包屋的門市,拿著你的iphone去兌換你完成的那一顆麵包。所以兌換麵包前,有一些需要注意的事項。當你通過所有關卡後,會出現選擇兌換麵包的“保存方式”的選擇畫面(如下):
為什麼不是過了關就可以直接到門市換麵包,而要選擇保存方式呢?這是我們希望透過這個遊戲來讓玩家能養成怎麼去品嚐麵包最佳風味的習慣。
所以,如果你在2天內可以直接去門市兌換麵包,那就選擇”常溫保存“,如果這2天不方便去換,那就選擇”冷藏保存“,可以多保存一天。
但是如果你選擇的是”冷藏保存“,那要記得要去兌換的當天,要先“回烤”,也就是按右下角那個有笑臉而且有寫”冷藏保存中,回烤並兌換“按鍵,它會自動跳到”回烤“那個關卡,設定好回烤的溫度,把麵包烤一下才會更好吃哦。
希望大家都會喜歡這個遊戲。如果有任何的卡關或是在遊戲過程中有發現任何的bug, 或是有任何的建議也請告訴我。可以讓我持繼的改進,讓這個遊戲更好玩。最後,別忘了,過關可以到下列門市換免費的麵包哦!
2012年3月1日 星期四
NSDateFormatter設定日期格式
日期常常會因不同的需求,以不同的型態出現,在iOS雖然會依你iphone/ipad上設定的國別自動調整日期習慣的顯示方式(例如台灣格式是年/月/日,美國格式就變成月/日/年), 但是有時侯你還是有需要自已設定成需要的格式。在這裡示範樂田麵包屋裡兌換商品畫面裡2個日期的實作:
首先,先講右邊圓形郵戳的實作:
先在.h宣告一個UILabel來讓日期顯示在畫面上
首先,先講右邊圓形郵戳的實作:
先在.h宣告一個UILabel來讓日期顯示在畫面上
IBOutlet UILabel *todayDate;//宣告一個UILabel叫todayDate
接下來在.m裡設置一個getDate這個程序來格式化這個日期
- (void)getDate{
NSDate *date = [NSDate date]; //先取得現在的日期時間
NSDateFormatter *form = [[NSDateFormatter alloc] init]; //宣告一個NSDateFormatter用來格式化日期
[form setDateFormat:@"yyyy.MM.dd"]; //把日期顯示的格式設成“yyyy.MM.dd"各代表的意義請參照下面列表
NSString *dateStr=[form stringFromDate:date]; //將格式化後的日期格式設成dateStr這個字串中
todayDate.text = dateStr; //設定todayDate這個label的文字為dateStr這個字串的值
}
日期格式代表意義
﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣
﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣
yyyy = 年(4位數), yy = 年(最後2位數),MM = 月(1~12),MMM = 月(英文縮寫),MMMM = 月(英文完整)
K = 時(12小時制),H = 時(24小時制),mm = 分,ss = 秒,aa = 午前/午後(AM/PM)
dd = 日,EEE = 星期(英文縮寫),EEEE = 星期(英文完整)
﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣﹣
接下來說明左側的“賞味期限”的日期格式,賞味期限的日期是今天後的2天。一樣先在.h宣告一個UILabel
IBOutlet UILabel *remainDate; //宣告一個UILabel叫remainDate
接下來在.m裡設置一個getRemainDate這個程序來格式化這個日期
- (void)getRemainDate{
NSDate *date = [NSDate date]; //一樣先取得日期的日期
//設定一個reserveDate是今天的日期加上2天,但是NSDate都是以秒處理,所以先算出2天一共是(2*24*60*60)秒, 用dateByAddingTimeInterval把算出來的秒數加到date這個我們剛取得的現在的日期中
NSDate *reserveDate = [date dateByAddingTimeInterval:(2*24*60*60)];
NSDateFormatter *form = [[NSDateFormatter alloc] init];//宣告一個NSDateFormatter用來格式化日期
[form setDateFormat:@"MM/dd"];//把日期設為月/日的格式
remainDate.text = [NSString stringWithFormat:@"%@",[form stringFromDate:reserveDate]];//跟上面例子最後2行一樣的功能,只是縮寫成一段就是變這個樣子
}
至於右邊郵戳怎麼轉15度角,請參考UIView 同時移動、旋轉、放大的作法
2012年2月26日 星期日
App of the Week - Clear
在所有的APP類別中,我對行事曆和待辦事項這類的日常生活工具,有著近乎迷戀的喜好。只要有UI設計的特別美或是熱門的這類APP上架,我幾乎都會下載來用看看。
我的本週最佳UI首選是最近很熱門的待辦事項工具 ﹣ Clear。和過去的待辦事件工具在外觀上完全的不同,所以在第一時間,其實沒什麼吸引到我的注意。後來看它在APP排行上一直高居不下,想說一定有它的過人之處,那當然要給它一個機會了,一用就決定要把本週最佳UI首選頒給它了。
其實它的UI並沒有特別美,但是它的UI操作方式同時具備了傳統與創新。傳統是指他將iPhone上原本的手勢(像是向右滑動刪除資料,拖曳資料調整事件的重要性)發揚光大,更加入了它自創的一些手勢,請看下面這段影片比較清楚,用講的不太容易敘述。
說實在的,我目前還是不會把Clear設為我日常紀錄待辦事項的APP(我現在是用Refills), 主要是因為他沒辦法和任何雲端的待辦事項(像是iCloud或是google calendar)同步,所以你建的資料就只能待在你的手機裡,其它設備都不能同步。雖然說同步好像也沒什麼特別意義,但是覺得好像這種工具沒上雲端就是半殘。不過我相信這套APP在這一輪的熱賣中,應該也撈了不少錢,應該很有本錢拿來改進下個版本才對。我是非常期待下個改進的版本更新。
有興趣可以參考一下這家公司的網站:Realmac Software
我的本週最佳UI首選是最近很熱門的待辦事項工具 ﹣ Clear。和過去的待辦事件工具在外觀上完全的不同,所以在第一時間,其實沒什麼吸引到我的注意。後來看它在APP排行上一直高居不下,想說一定有它的過人之處,那當然要給它一個機會了,一用就決定要把本週最佳UI首選頒給它了。
其實它的UI並沒有特別美,但是它的UI操作方式同時具備了傳統與創新。傳統是指他將iPhone上原本的手勢(像是向右滑動刪除資料,拖曳資料調整事件的重要性)發揚光大,更加入了它自創的一些手勢,請看下面這段影片比較清楚,用講的不太容易敘述。
說實在的,我目前還是不會把Clear設為我日常紀錄待辦事項的APP(我現在是用Refills), 主要是因為他沒辦法和任何雲端的待辦事項(像是iCloud或是google calendar)同步,所以你建的資料就只能待在你的手機裡,其它設備都不能同步。雖然說同步好像也沒什麼特別意義,但是覺得好像這種工具沒上雲端就是半殘。不過我相信這套APP在這一輪的熱賣中,應該也撈了不少錢,應該很有本錢拿來改進下個版本才對。我是非常期待下個改進的版本更新。
有興趣可以參考一下這家公司的網站:Realmac Software
2012年2月23日 星期四
鋼鐵人的HUD實作
從我開始寫APP的第一天開始,我就夢想著有一天可以做出像是關鍵報告或是鋼鐵人那種充滿未來性、科技感的操作界面,但是說實在的,也不是這麼難,這裡就來示範一下怎麼做實作出這麼酷的UI。

首先,先要把這基本的HUD(抬頭顯示器?)畫出來,在這裡有教學網頁教怎麼用photoshop畫出類似的風格。我是沒照著那裡教的畫,直接看著上面這張電影裡的截圖畫了幾個圈示意一下。
雖然在那個教學網站裡,教你畫出這一堆圓圈後,他的工作就完成了,但是,對我們來說,不是只是要“看”起來像鋼鐵人的畫面,我們是要讓他“用”起來像鋼鐵人用的才酷。
所以,先把剛才畫的一堆圈圈拆成個別的一個一個的圈圈,我是拆成5個圈圈,分別存成5個PNG檔(如下圖)。分別命名為circle1Image到circle5Image。實作方式請看下列程式說明。
先在.h宣告如下:
//4個圈圈的UIImageView
IBOutlet UIImageView *circle1Image;
IBOutlet UIImageView *circle2Image;
IBOutlet UIImageView *circle3Image;
IBOutlet UIImageView *circle5Image;
//4個圈圈的CGAffineTransform
CGAffineTransform circle1Transform;
CGAffineTransform circle2Transform;
CGAffineTransform circle3Transform;
CGAffineTransform circle5Transform;
然後在.m實作
在initWithNibName裡先宣告一個NSTimer可以讓圈圈自已轉起來
//每0.03秒執行一次selfMoveCircle這個程序
timer =[NSTimer scheduledTimerWithTimeInterval:0.03f
target:self
selector:@selector(selfMoveCircle)
userInfo:nil
repeats:YES];
//在這個selfMoveCircle裡只讓3個圈圈自已會一直轉,另外2個圈圈是要聽令於我們的指揮,當作操作控制的轉盤。
-(void)selfMoveCircle{
circle5Transform = circle5Image.transform;
circle3Transform = circle3Image.transform;
circle2Transform = circle2Image.transform;
//把3個圈轉動的速度設成不同,感覺比較不會這麼死板
//把3個圈轉動的速度設成不同,感覺比較不會這麼死板
circle5Image.transform = CGAffineTransformRotate(circle5Transform, 0.02);
circle3Image.transform = CGAffineTransformRotate(circle3Transform, 0.02);
circle2Image.transform = CGAffineTransformRotate(circle2Transform, 0.04);
}
//當我們轉動轉盤的時侯,最外圍的圈circle1Image, 跟著我們轉動的方向反方向轉動。
- (void)controlCircleMove:(NSInteger)wheelCV{
if (wheelCV >0) {
circle1Transform = circle1Image.transform;
circle1Image.transform = CGAffineTransformRotate(circle1Transform, -0.6);
}else {
circle1Transform = circle1Image.transform;
circle1Image.transform = CGAffineTransformRotate(circle1Transform, 0.6);
}
}
耶...怎麼沒宣告和實作到circle4Image呢?因為circle4Image是我們主要的操控盤,也就是我們手指怎麼轉,它就跟著怎麼轉,所以它是要另外再宣告在一個wheelView.h,並實作在wheelView.m負責控管我們手指的轉動方向,並把轉動的值傳回到這裡來告訴circle1Image要怎麼轉。但是實作轉輪又是一個大工程,另外再寫一篇怎麼實作好了。
2012年2月17日 星期五
探討工業設計的紀錄片 ﹣ Objectified
我也忘了是在哪看到這部紀錄片了,應該是在pps上吧....其中讓我印象最深刻的一段話,是訪問Apple的設計師(正確的頭銜應該是『工業設計副總裁』)Janathan Ive談什麼是好的設計的一段話,後來我發現還滿多設計相關的部落格都曾節錄過這段話:原文是:
[Get] design out of the way. When forms are developed with reason and not arbitrary shapes, it feels almost inevitable. It feels almost undesigned. - Jonathan Ive大概的意思是一個好的設計應該會讓人感覺不出他是刻意的去“設計”過的,讓人覺得這是渾然天成的。我想Jonathan Ive的意思是如果上帝造完天地萬物後,還有多的時間請祂來設計一支手機,祂做出來的手機應該差不多就是iPhone那個樣子了。我也在youTube上找到了這個片段,很值得一看。
2012年2月14日 星期二
App store 審核退件經驗談
在網路上有很多iOS開發者談到送他們的app送app store被退件的經驗, 感覺這個審核機制就像是個黑衙門,判生判死全是看apple審核者的心情。有時侯真的是這樣的,我就來談談我的2個app被退件的經驗。
雖然說只是2個app被退件,但是不是代表被退2次而已,我的第一個app被退了大概5次,而且是弄到最後完全沒有頭緒該怎麼進行下去了,正想放棄的時侯,居然接到apple的審核者打來的電話,聽到這裡,我想一定有很多本來想開發app的人心想“完了,要用英文對話,我還是放棄好了”。但是放心...打來的人是講中文,我是不知道是從美國打來的還是中國大陸打來的,總之是個操京片子的人。他一點一點的解釋我被退件的原因,我也一點一點反駁我看哪個APP也是這樣做,但是也上架了,為什麼我的不行,大部份得到的回答都是現在和以前不一樣了,現在apple控制的比較嚴格,雖然口不服,但是也心服了。
用電話直接溝通的好處就是可以把我原本要試的改法全部一次問清楚哪個是可行的,不需要一次一次送審,再一次一次退件,自信都被磨光了。最後得到一個可行的作法,當天我改完馬上送審,第二天就審核通過上架了(通常審核需要1個星期左右)。
第一個app當初被退件的原因我已經記不起來了。但是昨天我送審的app又被退件了,在我忘了之前快和大家分享退件原因,免得將來大家又犯了一樣的問題。這次的退件原因有3點:
雖然說只是2個app被退件,但是不是代表被退2次而已,我的第一個app被退了大概5次,而且是弄到最後完全沒有頭緒該怎麼進行下去了,正想放棄的時侯,居然接到apple的審核者打來的電話,聽到這裡,我想一定有很多本來想開發app的人心想“完了,要用英文對話,我還是放棄好了”。但是放心...打來的人是講中文,我是不知道是從美國打來的還是中國大陸打來的,總之是個操京片子的人。他一點一點的解釋我被退件的原因,我也一點一點反駁我看哪個APP也是這樣做,但是也上架了,為什麼我的不行,大部份得到的回答都是現在和以前不一樣了,現在apple控制的比較嚴格,雖然口不服,但是也心服了。
用電話直接溝通的好處就是可以把我原本要試的改法全部一次問清楚哪個是可行的,不需要一次一次送審,再一次一次退件,自信都被磨光了。最後得到一個可行的作法,當天我改完馬上送審,第二天就審核通過上架了(通常審核需要1個星期左右)。
第一個app當初被退件的原因我已經記不起來了。但是昨天我送審的app又被退件了,在我忘了之前快和大家分享退件原因,免得將來大家又犯了一樣的問題。這次的退件原因有3點:
- 在描述(description)的部份出現了"demo", "trial", "beta", or "test"等字,不可以。
- 在App名稱用了“Pad"這個字,犯了apple的大忌,不可以。
- Support URL的網址打錯了,連不上任何相關的網站。(這不是我的錯,是他自已在我給的url後多打了一個”,“)
所以基本上,送審沒有這麼可怕的。事出必有因,最後一定都能順利上架的。也祝大家都能上架愉快。
對了,再補充一點,送審的description一定要寫英文嗎?答案是不一定,全部寫中文也可以。Apple裡人才濟濟啊,你寫什麼文他們都可以找到人來看懂的。
對了,再補充一點,送審的description一定要寫英文嗎?答案是不一定,全部寫中文也可以。Apple裡人才濟濟啊,你寫什麼文他們都可以找到人來看懂的。
2012年2月11日 星期六
Vin Gear畫面拆解
我想大部份的男生都是機械迷, 從小玩樂高,長大就迷機車、汽車,有了錢就迷相機,機械錶。對這些小零件組合起來的神奇工具從小就無法抗拒。
我也是個機械迷,所以我在設計第一個APP的時侯,最初的想法就是從機械錶開始發想的。雖然最後的成果和錶無關,但是從這個APP中不難看出機械錶對這個APP最終操作的影響。
每一個轉輪都像齒輪的連動一樣,當初我花了很多的時間在計算每個轉盤轉動的角度,然後把這些角度轉換成代表的數值。下次有時間我再來分享這些換算的方法。
2012年2月10日 星期五
Cocos2D 教學影片
在寫遊戲的過程中,有很多的技巧和寫一般的程式很不同,尤其是一些動畫和遊戲中物件的互動方式,讓我花了很多的時間在網路上找相關的資料。在找資料的過程中,cocos2D這個字一直出現在我的搜尋結果裡,我只知道它是一個“物理引擎”, Angry Bird就是用cocos2D(正確的說法應該是Box2D)來做到像是被彈弓射出去的鳥,或是被鳥打到垮掉的房子等。一聽起來就很艱深的感覺,所以我就一直對cocos2D視而不見,覺得那是寫遊戲的大公司才會用到的工具。
直到昨天看到了這段教學影片,突然覺得茅塞頓開、有如醍醐灌頂,原來是這麼簡單啊!如果早個幾個月看到這段影片,有很多的功能我就不必寫了幾百行的程式只為了達到cocos2D寫個2行程式的功能。一共有20段影片,每一段都十分鐘左右,大概專心的花個2天看完,功力應該就可以比自已花1個月看書來的高強了。以下是第一段影片,每一段影片完後都會出現下一堂課的影片,如果對遊戲製作有興趣的人,絕對值得花幾個小時的時間把這些影片看完。
從電影來的靈感
在設計iphone APP UI的時侯,我會習慣性的重覆看Mark Coleran的作品來找靈感, Mark Coleran幫很多的電影設計過在電影裡出現的華麗具科技感的電腦畫面,大家看了以下的demo影片應該會覺得很熟悉。
Mark Coleran帶給我最大的靈感不是畫面的設計而已,我從他的設計裡學到很多過場效果的呈現。我覺得一個APP能讓使用者有“哇”的感覺,最重要的元素就是音效和動畫。每一次使用者點擊螢幕都是充滿期待,如果程式的回應只是安靜的直接換個畫面,雖然不至於讓使用者失望,但是就好像少了點什麼吸引人的元素。
我在每個APP設計時在找適合的音效和設計動畫的呈現上都花了很多的時間,但是得到正面的回應都會讓我覺得這時間花的很值得。
下次再來分享鋼鐵人HUD畫面的實作方法。
這裡是Mark Coleran的網頁,非常的具有參考價值。
Mark Coleran帶給我最大的靈感不是畫面的設計而已,我從他的設計裡學到很多過場效果的呈現。我覺得一個APP能讓使用者有“哇”的感覺,最重要的元素就是音效和動畫。每一次使用者點擊螢幕都是充滿期待,如果程式的回應只是安靜的直接換個畫面,雖然不至於讓使用者失望,但是就好像少了點什麼吸引人的元素。
我在每個APP設計時在找適合的音效和設計動畫的呈現上都花了很多的時間,但是得到正面的回應都會讓我覺得這時間花的很值得。
下次再來分享鋼鐵人HUD畫面的實作方法。
這裡是Mark Coleran的網頁,非常的具有參考價值。
2012年2月9日 星期四
用AVAudioRecorder感應聲音
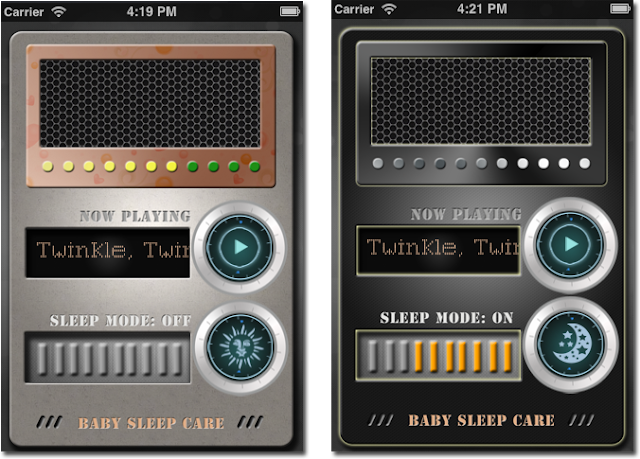
這是一個還沒有完成的app, 這2年其實還有不少寫到一半就荒癈的程式,有時侯是靈感沒了,有時侯是突然有別的想法就全心投入另一件事了,有時侯是突然接到案子,有錢賺的事當然優先,所以就丟下做到一半的事。當初想寫這個app是因為我姐剛生了小baby, 我就想寫一個app是可以感應到baby的哭聲,然後就會開始放安撫小孩的音樂。因為當初我女兒小時侯有一個類似的玩具,就是小孩哭的時侯他會自已播音樂,我覺得iphone應該也能做到同樣的功能。
當初我是設計了白天模式與夜晚模式可以切換,白天模式(其實也不一定是白天用,就是手動模式)可以自已選曲,自已手動啟動,就像是個音樂盒,大人可以手動播音樂給baby聽。夜間模式就是大家都睡了的時侯,他會自動偵測是不是有baby的哭聲,如果偵測到了,就會自已播放音樂安撫baby。
怎麼去設定感應的敏感度下次再談,等一下要出門去吃喜酒,先把怎麼設感應聲音的功能分享一下,免得又忘了。
在.h先import AVFoundation
#import <AVFoundation/AVFoundation.h>
然後宣告
AVAudioRecorder *recorder;
在.m的ViewDidLoad裡init recorder
recorder = [[AVAudioRecorder alloc] initWithURL:url settings:settings error:&error];
設定一個NSTimer固定頻率去偵測有沒有哭聲
-(void)levelTimerCallback:(NSTimer *)timer{
[recorder updateMeters];
const double ALPHA = 0.05;
double peakPowerForChannel = pow(10, (0.05 *[recorder peakPowerForChannel:0]));
lowPassResults = ALPHA * peakPowerForChannel + (1.0 - ALPHA) * lowPassResults;
if (pause = NO) {
if (lowPassResults > senseValue) {
NSLog(@"baby cry detected");
[playSong play];
playing = YES;
[playStatus setImage:[UIImage imageNamed:@"StopIcon.png"]];
}
}
}
先出門了,還沒完,下次再補...sorry....
2012年2月5日 星期日
App of the Week - Picture Show
現在是怎麼樣,每一個APP都要拍一段這麼美的Demo嗎?那叫我們這種一人工作室怎麼活下去呢?
今天要推薦的是這個我最常用的拍照APP - Picture Show。與其說是拍照APP,它應該比較算是後製APP。同樣的,第一眼會吸引我的都是它特別美的UI, 在操作後更吸引我的是它真是什麼拍照軟體該有的後製功能都有,而且操作起來不會憋手憋腳的感覺,很直覺,也很流暢。
我也寫過類似的拍照APP, 是在發現Picture Show前寫的,後來才發現Picture Show完全是我要寫出來的樣子,而且比我能寫出來的好多了,所以我的拍照APP現在又變成另一個荒癈的專案,被塵封在“未完成的專案”目錄中。不過那支程式裡也滿多部份可以分享的,有機會再來分享拍照相機的一些實作方法。
有興趣可以參考一下這家公司的網站:Picture Show
今天要推薦的是這個我最常用的拍照APP - Picture Show。與其說是拍照APP,它應該比較算是後製APP。同樣的,第一眼會吸引我的都是它特別美的UI, 在操作後更吸引我的是它真是什麼拍照軟體該有的後製功能都有,而且操作起來不會憋手憋腳的感覺,很直覺,也很流暢。
我也寫過類似的拍照APP, 是在發現Picture Show前寫的,後來才發現Picture Show完全是我要寫出來的樣子,而且比我能寫出來的好多了,所以我的拍照APP現在又變成另一個荒癈的專案,被塵封在“未完成的專案”目錄中。不過那支程式裡也滿多部份可以分享的,有機會再來分享拍照相機的一些實作方法。
有興趣可以參考一下這家公司的網站:Picture Show
2012年2月3日 星期五
UIView 同時移動、旋轉、放大的作法
在orderGear裡有個我很喜歡的動畫效果,就是如果點選左手邊的菜色相片,它就會移動到畫面的中央並放大、轉正。
點選前:
點選後:
這裡來示範一下怎麼用setAnimation來實作這樣的效果。
先在.h宣告
IBOutlet UIView *photoframeView_4;
因為這張看似拍立得的相片中包含了相片、框、菜名、按揵等好幾個物件,所以設定為UIView來包含所有物件, 而不是用UIImageView, 如果只有一張圖的時侯還是可以用UIImageView。
因為這張看似拍立得的相片中包含了相片、框、菜名、按揵等好幾個物件,所以設定為UIView來包含所有物件, 而不是用UIImageView, 如果只有一張圖的時侯還是可以用UIImageView。
然後在.m實作一個IBAction,就是當按下這張相片時的動作。
-(IBAction) showEnlargePhotoframe:(id)sender{
CGPoint photoframe_4CurrentPOS = photoframeView_4.center;
photoframe_4CurrentPOS.x = 142; //移動前的x座標
photoframe_4CurrentPOS.y = 573; //移動前的y座標
photoframeView_4.center = photoframe_4CurrentPOS;
float angle_4 = -14*(PI/100); //原來旋轉的角度
CGAffineTransform transformRotate_4 = CGAffineTransformMakeRotation(angle_4);
CGAffineTransform transform_4 = CGAffineTransformScale(transformRotate_4, 0.36, 0.36); //原來的大小(原本尺寸縮到36%的大小)
[photoframeView_4 setTransform:transform_4];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5f];
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
photoframeView_4.hidden = NO;
enlargeButton_4.hidden = YES; //隱藏放大的按鍵
normalButton_4.hidden = NO; //顯示放大後的按鍵
photoframe_4CurrentPOS.x = 512; //移動後的x座標
photoframe_4CurrentPOS.y = 374; //移動後的y座標
photoframeView_4.center = photoframe_4CurrentPOS;
angle_4 = 0*(PI/100); //旋轉UIView成正的
transformRotate_4 = CGAffineTransformMakeRotation(angle_4);
transform_4 = CGAffineTransformScale(transformRotate_4, 1, 1); //放大回原本大小
[photoframeView_4 setTransform:transform_4];
[UIView commitAnimations]; //執行動畫
}
所以,與其說是點選後開始變型(transform), 不如說是讓原本又小又歪的圖在點選後回復成原本的角度和大小。
2012年2月2日 星期四
2012年1月31日 星期二
『向下拉』提示動畫實作
在遊戲的進行中,雖然讓玩家自行摸索過關的技巧是玩遊戲的一種樂趣,但是我們又不希望玩家卡在一個關卡後,就失去了繼續玩下去的興緻了,所以在樂田麵包屋遊戲中,有很多的操作需要有提示才能讓玩家可以順利的過關。這裡示範一個向下拉動畫的實作。
要完成這樣的一個動畫,可以有2種不同的方法,你可以用setAnimation的方法,也可以用animationImages的方法,如果用setAnimation的方法只要準備2張圖片,一張是向下的箭頭,另一張是手指,然後將箭頭的圖片固定,使用setAnimation的方法讓手指的圖片移動y座標,這樣就可以產生手指向下滑動的動畫。
但是我們今天示範另一個用animationImages的作法:首先,如上圖準備5張分格的圖,分別命名為dragDown_1.png到dragDown_5.png。然後在.h宣告一個
UIImage *dragDown
接著在.m實作dragDownTip的程序
- (void)dragDownTip{
dragDown.hidden = NO;
dragDown.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"dragDown_1.png"],
[UIImage imageNamed:@"dragDown_2.png"],
[UIImage imageNamed:@"dragDown_3.png"],
[UIImage imageNamed:@"dragDown_4.png"],
[UIImage imageNamed:@"dragDown_5.png"], nil];
[dragDown setAnimationRepeatCount:3];
dragDown.animationDuration = 1.5;
[dragDown startAnimating];
}
當要執行動畫的時侯, 只要下指令:
[self dragDownTip];
就可以了。真是比setAnimation麻煩多了...當初我怎麼沒想到要用setAnimation的方法呢?真是不經一事,不長一智...
2012年1月27日 星期五
『樂田麵包屋』過關畫面分解
在樂田麵包屋遊戲中,每一次過關的時侯,都會有一段6秒鐘的過關畫面。雖然只有短短的6秒鐘,但是裡面包含了不算簡單的工作。在此將這些動作分解讓大家瞭解一下。
這個畫面雖然只包含了4個元素(從上圖左手邊的objects可以看得出來),一張背景,一個小廚師的圖,一個獎牌,和小廚師身邊的星星。
實際上這6秒的畫面包含了以下的畫面:
1張背景
2張小廚師
這個畫面雖然只包含了4個元素(從上圖左手邊的objects可以看得出來),一張背景,一個小廚師的圖,一個獎牌,和小廚師身邊的星星。
實際上這6秒的畫面包含了以下的畫面:
1張背景
2張小廚師
- (void)chefAnimate{
animationChef.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"chef_verygood1.png"],
[UIImage imageNamed:@"chef_verygood2.png"],
nil];
[animationChef setAnimationRepeatCount:10];
animationChef.animationDuration = 1.5;
[animationChef startAnimating];
}
5張獎牌不同光澤
- (void)verygoodAnimate{
animationVerygood.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"medalVerygood1.png"],
[UIImage imageNamed:@"medalVerygood2.png"],
[UIImage imageNamed:@"medalVerygood3.png"],
[UIImage imageNamed:@"medalVerygood4.png"],
[UIImage imageNamed:@"medalVerygood5.png"],
[UIImage imageNamed:@"medalVerygood1.png"],nil];
[animationVerygood setAnimationRepeatCount:10];
animationVerygood.animationDuration = 1;
[animationVerygood startAnimating];
}
1張閃爍不停的星星
- (void)starAnimation{
starImage.alpha = 0;
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:0.5];
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
starImage.alpha = 1.0;
[UIView commitAnimations];
}
訂閱:
文章 (Atom)