2011年12月31日 星期六
2011年12月30日 星期五
CWSI Gear 2.0 retina高解析版
自從iPhone 4上市後,我就深深為那retina的高畫質所吸引。那當然要所有程式改成高畫質版。
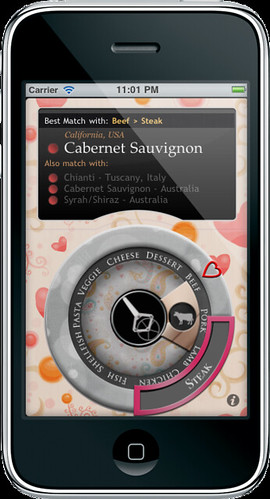
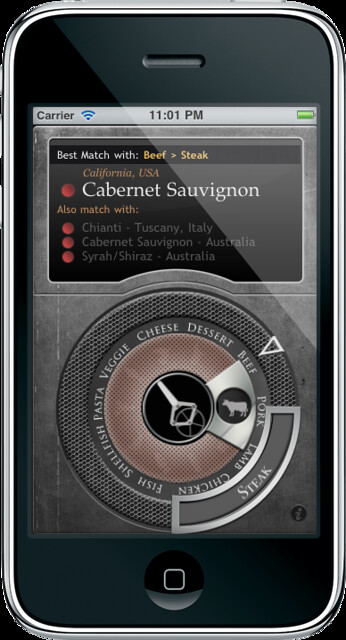
其實要把APP改成retina高畫質很容易,有用到圖的部份直接把圖放大一倍,像是原本480x320的畫面,就放大成960x640就可以了。如果是原本就是文字的部份不需要修改,iphone會自已變成細緻的高解析文字(左圖)。
還有,把圖放大一倍不是直接把原圖resize拉大哦,那解析度不會變的比較好。像我就是在photoshop裡重做一張960x640的圖取代原本480x320的圖。如果是直接把480 x320 resize成960x640就會右圖這樣,畫面就無法展現retina的精緻度了。看不出有什麼差別嗎?點圖進去放大看就可以看出不同了。
2011年12月26日 星期一
2011年12月19日 星期一
2011年12月12日 星期一
CWSI Gear 中文版
被Apple折騰了2個月,CWSI Gear中文版終於通過app store的審核了...
先簡單的對這個軟體做些說明:
基本上,這是一個讓你可以查詢吃什麼菜適合搭配什麼酒的工具,雖然現在iTune app裡不乏這類的工具,但是我覺得都不夠有趣,大部份都是用table的方式呈現,而且也沒有說明什麼理由為什麼這種食物適合搭配這種酒,所以我試著用另一種方式來呈現,讓使用者可以從食物的口味及特性(酸度,甜度,油脂含量,口感等)搭配葡萄酒界大家較常使用的規則來選擇出葡萄酒特性(酸度,甜點,單寧,酒體)適合的酒。
當然,如果你不想知道這麼多選酒的原理,你也可以選擇簡易模式,只要先選擇食材,再選擇烹調方式或口味,簡易模式就會列出建議的葡萄酒及適合的產區:
先簡單的對這個軟體做些說明:
基本上,這是一個讓你可以查詢吃什麼菜適合搭配什麼酒的工具,雖然現在iTune app裡不乏這類的工具,但是我覺得都不夠有趣,大部份都是用table的方式呈現,而且也沒有說明什麼理由為什麼這種食物適合搭配這種酒,所以我試著用另一種方式來呈現,讓使用者可以從食物的口味及特性(酸度,甜度,油脂含量,口感等)搭配葡萄酒界大家較常使用的規則來選擇出葡萄酒特性(酸度,甜點,單寧,酒體)適合的酒。
當然,如果你不想知道這麼多選酒的原理,你也可以選擇簡易模式,只要先選擇食材,再選擇烹調方式或口味,簡易模式就會列出建議的葡萄酒及適合的產區:
如果想更進一步瞭解所推薦葡萄酒的特性,只要將iPhone順時針轉90度變横的(如果是逆時針轉90度會切換成進階模式),就可以看到這一品種葡萄的特性,和當你品嚐這瓶酒時,可以聞到的各種水果或是花草的香味,讓你可以就像“神之雫”的阿雫一樣光聞酒香就可以描述出一座花園的感覺....
2011年12月5日 星期一
2011年11月28日 星期一
2011年11月21日 星期一
VinGear的操作說明
2011年11月14日 星期一
icon 設計

Vin Gear第一個版本的icon。這個icon只用了一個版本,下個版本就改掉了。主要是因為太複雜了,而且放到iPhone 3Gs,這種沒有retina的“低解析”營幕上就整個糊掉了。設計icon真是個學問,新版的icon(如下圖)有二個重點:
- 簡化增加辨識度
- 加入和APP相關元素(酒瓶)
順帶一提,icon的大小及弧度:
- corner radius for the 512x512 = 90 (iTunesArtwork)
- corner radius for the 114x114 = 18 (iPhone/iPod touch (Retina))
- corner radius for the 72x72 = 11 (iPad)
- corner radius for the 57x57 = 9 (iPhone/iPod touch)
資料來源:
https://developer.apple.com/library/ios/#documentation/userexperience/conceptual/mobilehig/IconsImages/IconsImages.html
http://stackoverflow.com/questions/2105289/iphone-app-icons-exact-radius
2011年1月13日 星期四
2011年1月1日 星期六
訂閱:
意見 (Atom)